Development | Maintenance | UI/UX Design
Station Rove

Station Rove
Challenge
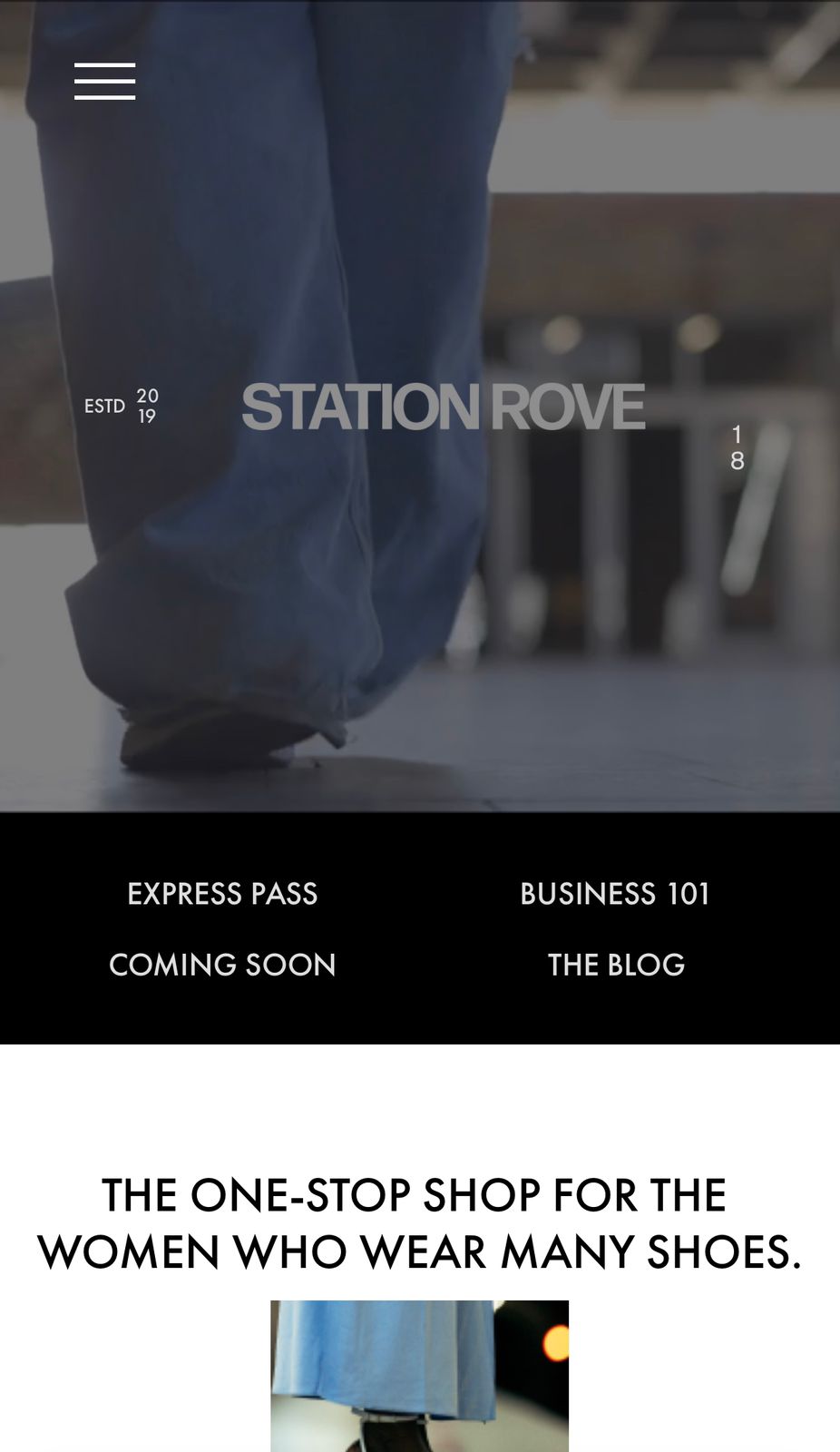
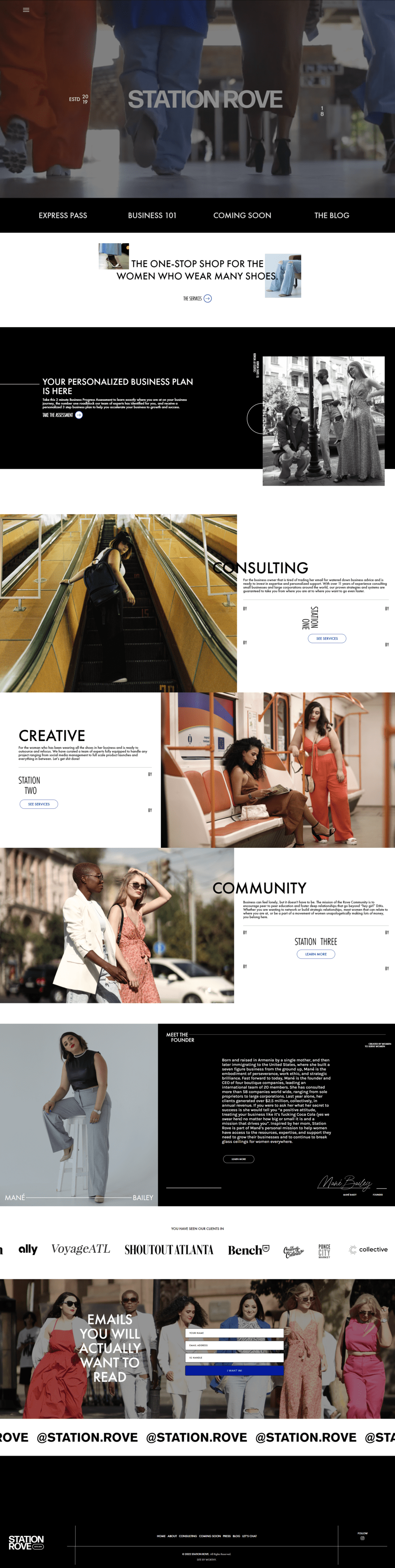
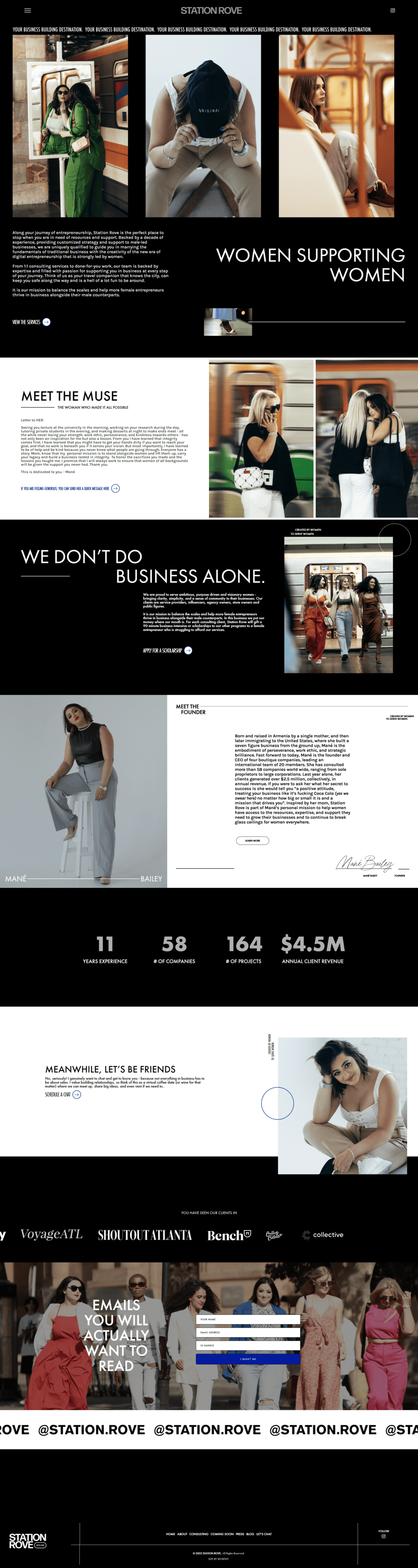
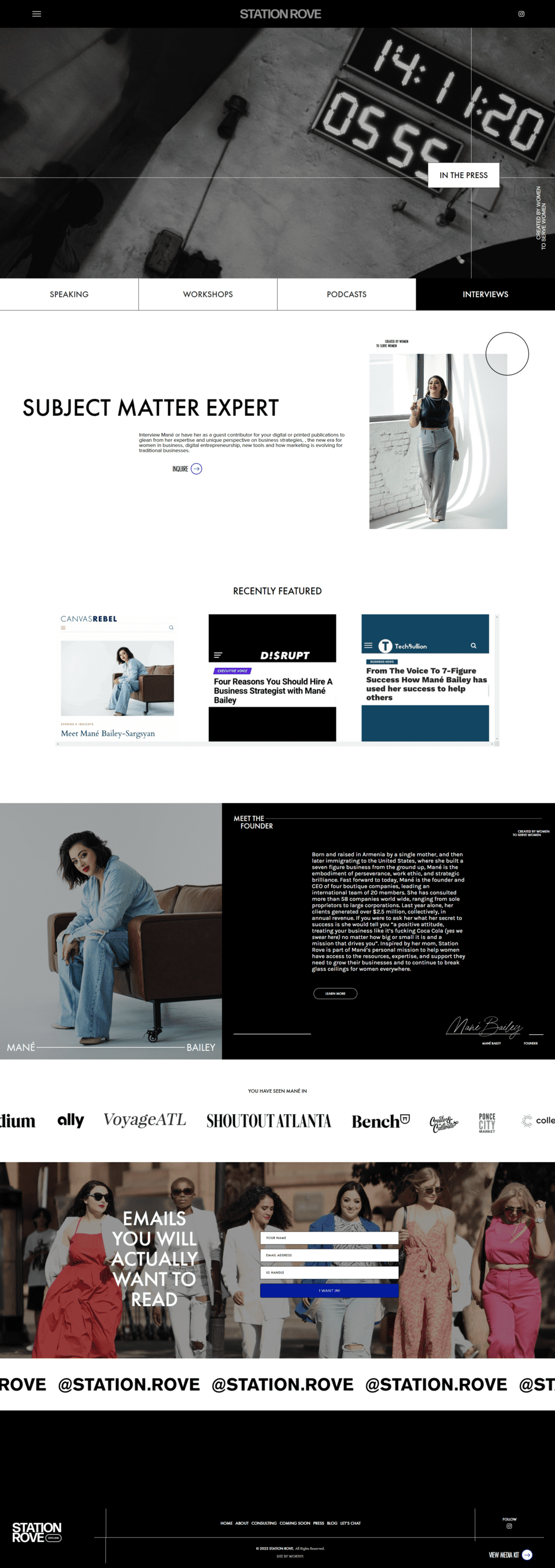
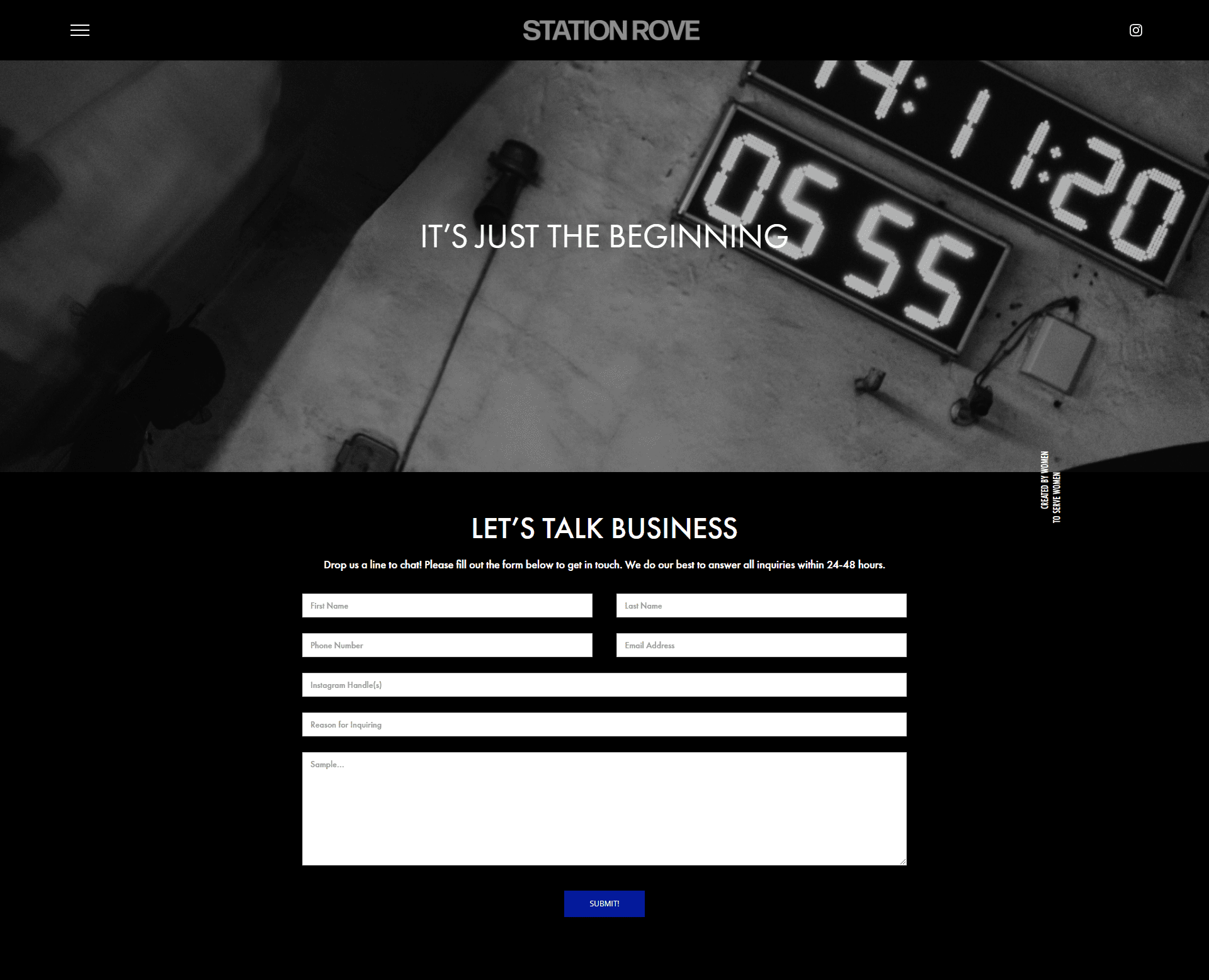
Our Client wanted a website that made her stand out from the crowd, She wanted a Unique Design that empowered her company’s vision and mission, She wanted the website to portray empowerment and support, and help like-minded people connect to build a community that can have an impact.
Solution
We delivered a distinctive design featuring a striking “Black and White” combination, ensuring that her website stands out from the crowd. The design is clean and minimalistic, prioritizing clarity and user-friendly navigation





Brand Style Guide
LOGO Type

Colors
Fonts
Futura
Futura Font is a bold, modern, and versatile sans-serif typeface. Its clean, sleek lines make it ideal for striking headlines and various design projects, offering a contemporary and eye-catching style.
Karla
Karla Font is a clear, easy-to-read typeface tailored for digital interfaces. Its adaptability and contemporary design make it a superb choice for web and app designs, ensuring seamless user experience.