Development | Maintenance | UI/UX Design
Leads On Demand
Leads On Demand
Explore the dynamic world of cutting-edge marketing solutions and discover how Leads on Demand can transform business. With a focus on lead generation, conversion optimization, and marketing strategies that deliver results, they provide the tools and expertise to supercharge the growth.
Challenge
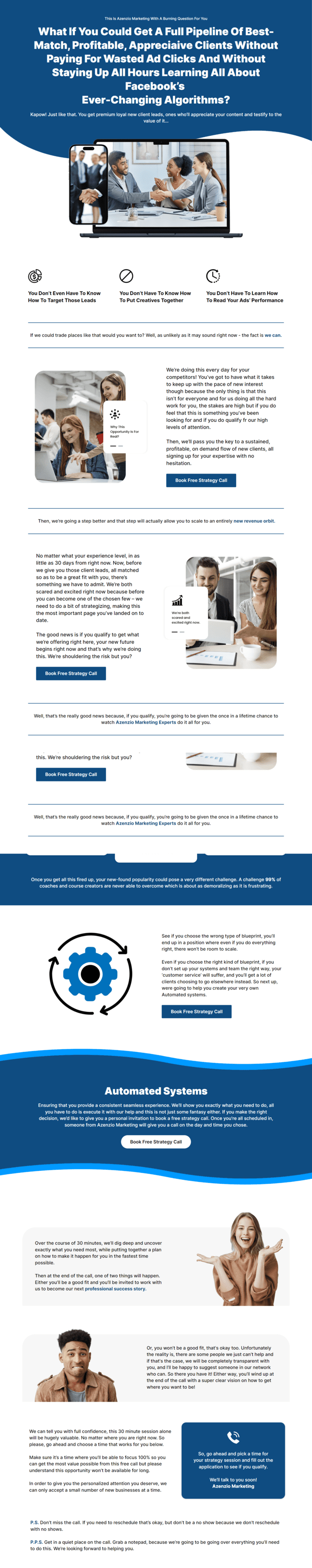
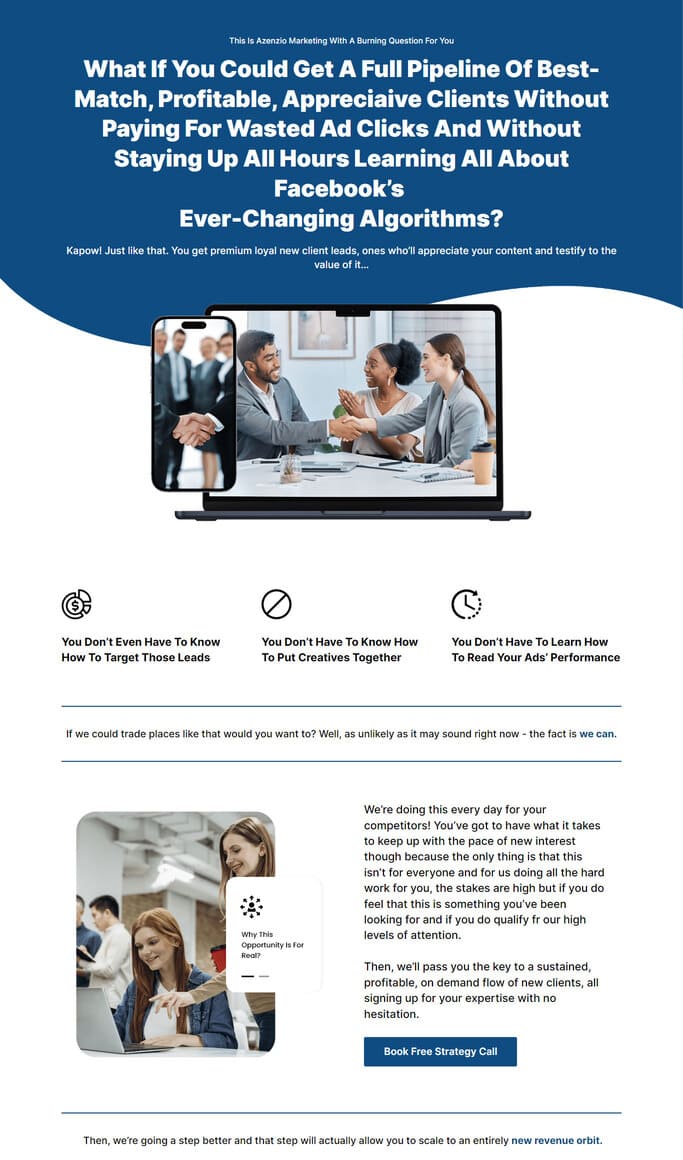
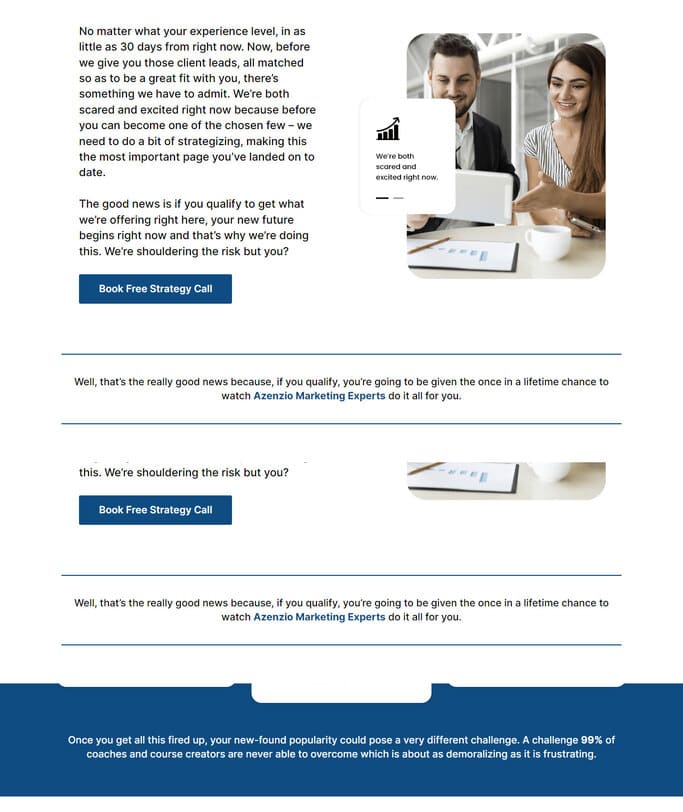
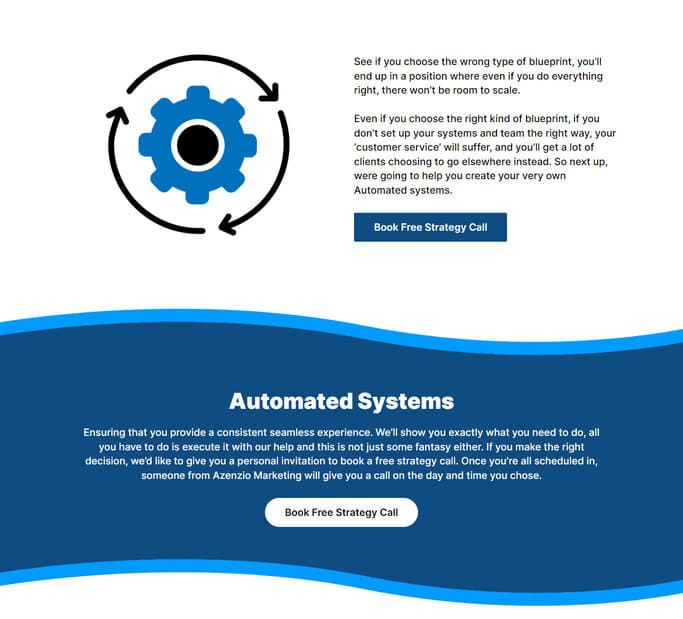
Our Client Wanted us to re-design an existing sales page with a clean design, They had plenty of content and wanted to implement all to satisfy the hierarchy of page.
Solution
Our Team of Writers collaborated to filter the important content and with clients decision, We improved the hierarchy and added relevant CTA’s and information. The website is mobile responsive at the same time.





Brand Style Guide
Colors
Fonts
Inter
Inter is a versatile and easy-to-read font with a modern look. It’s perfect for various design projects, making it a top choice due to its style and legibility.




